终端中输入 ./helloworld ,即可运行可执行文件helloworld
**修改tasks.json**
可以修改 tasks.json来满足一些特定需求。比如 将"${file}"替换“${workspaceFolder}/*.cpp”来构建多个 C++ 文件; 将“${fileDirname}/${fileBasenameNoExtension}”替换为硬编码文件名(如“helloworld.out”)来修改输出文件名。
2.3调试Debug helloworld.cpp
创建launch.json
launch.json 文件用于在 Visual Studio Code 中配置调试器。接下来将创建launch.json 文件。
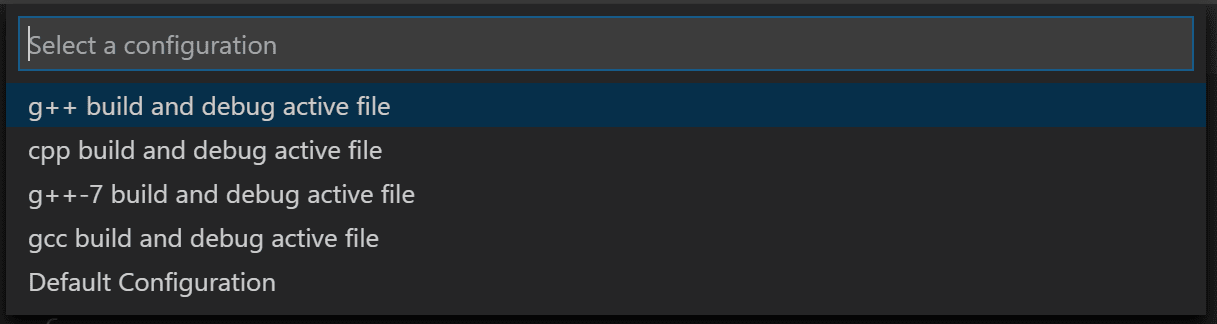
从主菜单中,选择 Run > Add Configuration...,选择C++ (GDB/LLDB)。 之后将看到展示各种预定义调试配置的下拉列表,选择 g++ build and debug active file。将自动生成launch.json文件。
在编辑器中打开launch.json,具体内容类似如下:
{
// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0",
"configurations": [
{
"name": "g++ - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
Visual Studio Code(下文简称VS Code)是文本编辑而非集成开发环境,需要经过配置才能在其上编译执行代码。本教程将具体详解在deepin上配置VS Code使用GCC C++ 编译器(g++)和GDB调试器的方法(GCC是GNU 编译器集合,GDB则是 GNU调试器)。 配置VS Code后,将通过在VS Code中编译和调试一个简单的 C++程序告知您具体该如何操作。
先决条件
1.安装 VS Code
可以从Visual Studio Code官网直接下载 deb安装包,也可以在deepin应用商店内直接下载安装。
在应用商店下载安装VS Code后,首次打开会提示安装中文语言包
安装中文语言包后自动重启软件
2.安装C++扩展
点击在VSCode界面最左侧的Extensions图标(打开快捷键:ctrl+shift+X),搜索“C/C++”,点击进行安装。
3.确保系统已安装gcc
deepin预装了gcc,可以在终端窗口中输入如下命令以检验是否已安装gcc。
gcc -v如果能够正确打印出当前gcc的版本信息,则表示已经预装。若没有预装,则用如下命令安装安装 GNU 编译器工具和 GDB 调试器:
sudo apt update # 更新软件包源 sudo apt-get install build-essential gdbHello Word
通过终端创建一个名为project的文件夹以保存我们的VS Code项目,并创建子文件夹helloworld,在project/helloworld目录下打开VS Code。
mkdir project && cd project # 创建project文件夹并进入到该目录 mkdir helloworld && cd helloworld # 创建helloworld文件夹并进入到该目录 code . # 当前工作文件夹中打开vscode,该文件夹也即是我们的工作区项目的配置文件位于.vscode文件夹下。在后续教程中,将具体说明在vscode中如何操作生成.vscode 文件夹下的三个配置文件:
2.1源代码 helloword.cpp
新建文件helloworld.cpp
在helloworld.cpp粘贴如下代码并保存(Ctrl+S),在vscode左侧栏的Explorer视图中可以看到新建的文件helloworld.cpp。
#include <iostream> #include <vector> #include <string> using namespace std; int main() { vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"}; for (const string& word : msg) { cout << word << " "; } cout << endl; }2.2编译Build helloworld.cpp
创建 tasks.json
在.vscode下创建tasks.json文件,它的作用是告诉 VS Code 如何构建(编译)程序,将调用 g++编译器从源代码创建一个可执行文件。 在上方的主菜单中,选择 Terminal>Configure Default Build Task ,将出现一个下拉菜单,显示 C++ 编译器的各种预定义编译任务。选择 C/C++: g++ build active file。
上述操作将自动在.vscode文件夹下生成tasks.json文件。当然也可以在Explorer视图中新建文件,将下面代码复制进去,手动生成tasks.json,教程后面的配置文件也均可这样生成。其中代码类似如下:
{ "version": "2.0.0", "tasks": [ { "type": "cppbuild", "label": "C/C++: g++ build active file", "command": "/usr/bin/g++", "args": [ "-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}" ], "options": { "cwd": "${fileDirname}" }, "problemMatcher": [ "$gcc" ], "group": { "kind": "build", "isDefault": true }, "detail": "compiler: /usr/bin/g++" } ] }注: VScode支持使用 ${variableName} 语法在配置文件中实现键值字符串的变量替换。tasks.json及后面为调试创建的launch.json文件中变量的具体说明可参考variable reference。
tasks.json中部分关键字说明:
group中的isDefault: 值为true表示支持通过快捷键ctrl+shift+B来执行该编译任务。如果值改为false,也可以从菜单中选择运行:Terminal>Run Build Task。
执行编译
**修改tasks.json**
可以修改 tasks.json来满足一些特定需求。比如 将"${file}"替换“${workspaceFolder}/*.cpp”来构建多个 C++ 文件; 将“${fileDirname}/${fileBasenameNoExtension}”替换为硬编码文件名(如“helloworld.out”)来修改输出文件名。
2.3调试Debug helloworld.cpp
创建launch.json
launch.json 文件用于在 Visual Studio Code 中配置调试器。接下来将创建launch.json 文件。
从主菜单中,选择 Run > Add Configuration...,选择C++ (GDB/LLDB)。 之后将看到展示各种预定义调试配置的下拉列表,选择 g++ build and debug active file。将自动生成launch.json文件。

在编辑器中打开launch.json,具体内容类似如下:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "g++ - Build and debug active file", "type": "cppdbg", "request": "launch", "program": "${fileDirname}/${fileBasenameNoExtension}", "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], "externalConsole": false, "MIMode": "gdb", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "C/C++: g++ build active file", "miDebuggerPath": "/usr/bin/gdb" } ] }launch.json中部分关键字说明:
开始一个调试回话
左侧的运行视图显示调试信息,后面有示例。 在代码编辑器的顶部,会出现一个调试控制面板。可以通过抓住左侧的点在屏幕上移动它。
逐步执行代码
可以一直按Step over以返回到自己的代码。另一种方法是在代码中设置断点,方法是切换到代码编辑器中的 helloworld.cpp,比如在循环内cout语句处设置断点,将鼠标放置于该行上,按 F9,最左边将出现一个红点,表示该行已设置断点。(也可用鼠标点击代码行的最左侧来设置断点,再次单击或者按F9将取消断点)
然后按 F5 从标准库头文件中的当前行开始执行。执行将在 cout 中断。 循环完成后,可在集成终端的调试控制台选项中看到输出,以及 GDB 输出的一些其他诊断信息。
设置监视watch
要在程序执行时跟踪变量的值,可以对变量设置监视(watch)。
C/C++配置
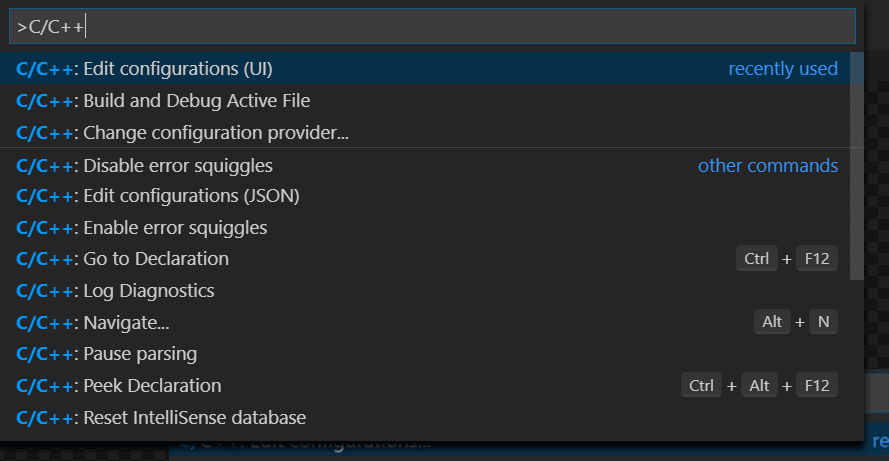
如果你想更多地控制 C/C++ 扩展,你可以创建一个 c_cpp_properties.json 文件,它允许你更改设置,例如编译器的路径、包含路径、C++ 标准(默认为 C++17),等等。 您可以通过从命令面板 (Ctrl+Shift+P) 运行命令 C/C++: Edit Configurations (UI) 来查看 C/C++ 配置 UI。(这时.vscode下会自动生成c_cpp_properties.json 文件)


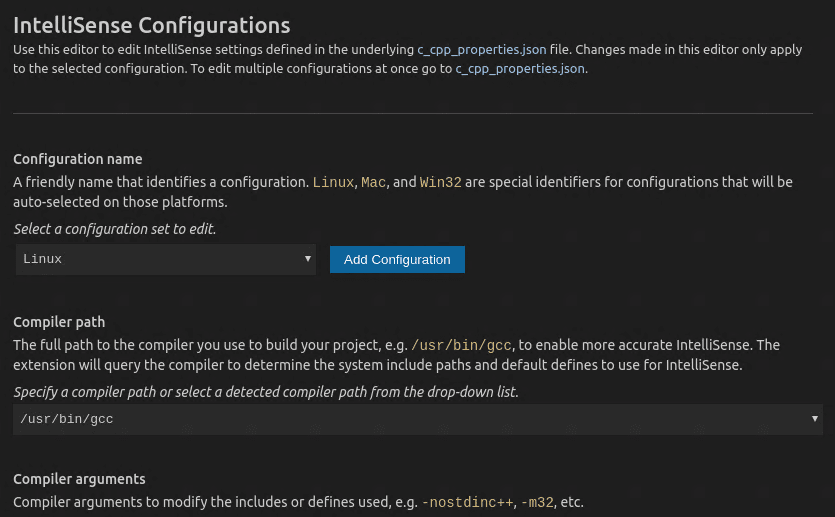
之后上述操作将打开 C/C++ Configurations页面。当您在此处进行更改时,VSCode 会将它们写入 .vscode 文件夹中名为 c_cpp_properties.json 的文件。
如果您的程序包含不在您的工作区或标准库路径中的头文件,您只需要修改包含路径Include path 设置。Visual Studio Code 将这些设置放在.vscode/c_cpp_properties.json 中。如果您直接打开该文件,它应该如下所示:
{ "configurations": [ { "name": "Linux", "includePath": ["${workspaceFolder}/**"], "defines": [], "compilerPath": "/usr/bin/gcc", "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "clang-x64" } ], "version": 4 }重复使用你的 C++ 配置
上述操作已配置好用vscode在 Linux上使用 gcc。该配置适用于当前工作空间。 要重用配置,只需将对应的JSON 文件复制到新项目文件夹(工作区)中的 .vscode 文件夹,并根据需要更改源文件和可执行文件的名称。
原文转载:Using C++ on Linux in VS Code