不错,支持!
不错,支持!
嘿嘿, 开心~ 😊😊
---------------------------2021-02-19 更新--------------------------
推荐其重构版本 :https://github.com/xmuli/lfxNet/releases
修复诸多 bug, 参见:Deepin 任务栏网速插件推荐 lfxNet (重构 lfxSpeed)
---------------------------2021-03-25 更新--------------------------
已经上架星火商店和 Deepin 商店;
新版本下载地址:releases ,已经固定宽度和支持浅色和暗色模式
PS:若未生效,可重启 dde-dock 或 右键刷新尝试

弄个图表模式,这样直观
弄个图表模式,这样直观
是有这个打算的,准备数字的都完成之后,后面会再来一套图标模式的,然后图形的目前还在构思,是设计成竖形圆柱还是水平、? 还是举行,亦或是圆形的,突感有了一点想法
终于看到开发团队的人了,能否透漏一下“笔记本用户无法切换音频设备的BUG”开发团队找到问题所在了吗??
看着很不错,体验了一把,先报个bug,嘿嘿。![[坏笑]](https://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/50/pcmoren_huaixiao_org.png)
任务栏→右键→插件,点击开关这个插件不管用,成常驻插件了。
求一个显示IP地址,默认网管,子网掩码,DNS的插件!!
求一个显示IP地址,默认网管,子网掩码,DNS的插件!!
现在设置里就可以看的呀。
强烈要求官方官方上topbar,再加上这个插件
不错,加油鸭 晚上回去试试看
老哥你这算是整合了两个社区的插件![[开心]](/assets/image/raccoon/[joy].gif)
dde-dock-monitor-plugin和htyfloatball
https://dcstore.spark-app.store/store/tools/htyfloatball/
https://dcstore.spark-app.store/store/tools/dde-dock-monitor-plugin/
插件太宽了。。。。

我用的conky桌面插件,深度有没有做桌面插件的想法,以后搞触屏的设备
感谢分享
浅色模式下字体不太容易看清

看着很不错,体验了一把,先报个bug,嘿嘿。![[坏笑]](https://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/50/pcmoren_huaixiao_org.png)
任务栏→右键→插件,点击开关这个插件不管用,成常驻插件了。
不管用是什么意思?
强烈要求官方官方上topbar,再加上这个插件
topbar 之前有考虑过,不过后来有过调研,占有率的人不是很多,至少当前是不考虑加的
插件太宽了。。。。
我用的27寸 4K屏幕开发的,感觉极佳,然后在 24寸1080p屏幕上也试过效果,也比较合适。能说一下你的屏幕和分辨率,以及缩放比?![[尖叫]](/assets/image/raccoon/[scream].gif)

我用的conky桌面插件,深度有没有做桌面插件的想法,以后搞触屏的设备
这个插件看起来也不错,触屏设备已经开始计划上了,请期待
感谢分享
一起开心开心😊😊
Popular Events
More

 中文
中文 








恰逢 `DDUC` 十周年,甚是开心许久~,
前不久自己开发的 `dde-dock` 网速插件也已经完工一大半了,本想着等到 v1.0 版本再发布出来的,做到我心中的细节的打磨,再提供给其它 Deepin 爱好者使用,一起 Happy 鸭~, 没想到遇到 十周年 DDUC ,且大会来的这么早,那就只好提前,提前拿出来当作 Deepin / 社区的 礼物🎁~ 希望各位不要见笑~
lfxSpeed :一款轻便、快速的网速插件(A light, fast plug-in to show internet speed on Deepin V20)。
x 是什么含义? emm,,, 单纯觉得加上会显得会 霸气 帅气一点。 灵感来源于 `#include ` 的 x 含义。 (又或许是 X 战警的 X? KDE 的 K ?),
叫 speed 的含义? 速度不只是网速,还是有着其它参数的速率、速度 , 也许是不想再多一个也叫 Netxxx 的一个名称,维护不久就没了,寓意能够长期的更新,一直维护下去。
目前已经具备了基本功能如下(v 0.5):
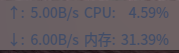
- 支持显示网速上传、下载、CPU、内存的实时使用情况
- 支持鼠标悬浮在插件的时候,显示系统运行了的时间
- 支持自定义修改前面的网速等前面的标签内容
- 支持自定义显示或者隐藏 Upload、Down、CPU、MEM 速率
- 支持自定义各种速率的刷新时间间隔
- 支持切换单位显示方式,默认为三套
- 支持暗色和浅色主题
- 支持手动刷新(自动调整布局)
- 支持高分屏
目前运行效果:
下载地址:
源码下载: https://github.com/xmuli/lfxspeed
安装包下载:https://github.com/xmuli/lfxSpeed/releases
当然,插件作品还不是那么的完善,有些地方细节还没有打磨足够好好,且 UI 界面暂时自己定的,就急忙匆匆的拿出来了,但也可以用(手动狗头, 逃~);欢迎各 Deepin 粉 和其他爱好者前来使用,该插件会长期维护,且不断打磨细节和一些基础的必须功能。欢迎各位前来体验, 欢迎 github 提 issues 、 pr 等,留言必回(开心😊😊。 若有设计师是帮助设计 UI、或者说一些使用习惯的体验,提供建议和反馈 Bug,我都是十分开心的(简简单单的·开心。