
收藏了,高考完学
太好啦,我自学过几小时QT,当时也是为了做一个图形界面的小软件。
一起嗨起来吧
太好啦,我自学过几小时QT,当时也是为了做一个图形界面的小软件。
一起嗨起来吧
图形界面实现的几种技术路线,特点及出发点,有点小体会,有时间单独一篇博客聊聊。
机械设计专业的,你带我吗,你带我就和你一块玩
机械设计专业的,你带我吗,你带我就和你一块玩
教程都发了,有疑问可以在cnblog贴子下留言🙂
目前QtCreator对QML UI的可视化编辑还不是很完善啊。
目前QtCreator对QML UI的可视化编辑还不是很完善啊。
可视化编辑这个事,大家是不是被微软给惯坏了,几个较知名的IDE,如Android Studio、IDEA、VsCode用于编写Android、页面UI(如Vue)时,都没完成真正的可视化编辑,也不需要,你运行一下就可以看到效果了。反而是早期的asp.net,以及设计WinForm(如使用WPF)时,才有拖拽控件即时看到界面布局效果的功能。
可视化编辑这个事,大家是不是被微软给惯坏了,几个较知名的IDE,如Android Studio、IDEA、VsCode用于编写Android、页面UI(如Vue)时,都没完成真正的可视化编辑,也不需要,你运行一下就可以看到效果了。反而是早期的asp.net,以及设计WinForm(如使用WPF)时,才有拖拽控件即时看到界面布局效果的功能。
惯坏了?你说的没错,我就是被VB惯坏了,找了半天才找到一个容易上手的RAD工具。
对于小工程,能拖拽解决的,绝对不写代码。
WYSIWIG、上手简单,正是QtCreator让我(相信还有其他初学者)路转粉的亮点。

惯坏了?你说的没错,我就是被VB惯坏了,找了半天才找到一个容易上手的RAD工具。
对于小工程,能拖拽解决的,绝对不写代码。
WYSIWIG、上手简单,正是QtCreator让我(相信还有其他初学者)路转粉的亮点。
个人理解,Qt Quick 的思路,是将界面设计、用户交互与逻辑实现分离,达到了两个效果:分工、灵活(可以有多套界面)。对于较大型的工程,前后端分离已是较普遍的了,有其合理之处。传统的桌面应用的实现(如VB),用户交互与逻辑的边界较模糊,较复杂的动态用户界面效果也是在代码里实现。
大神~
Qt的C++版不香吗?
Qt的C++版不香吗?
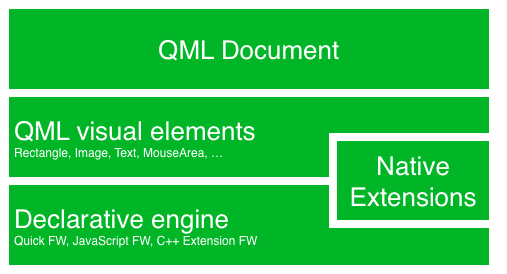
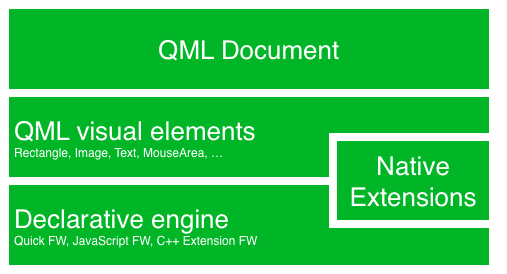
香,Qt C++包含在这一系列教程中,打算在后面单独一章讲。本教程涉及使用Qt开发应用的各个方面。聚焦于Qt Quick技术,也描述了使用C++ 编写后端和为Qt Quick编写扩展的必要信息。但我觉得你可能没仔细看QtQuick到底是个什么东西,在第二章:初识Qt中,对于QtQuick做了一个介绍:
Qt Quick 是在Qt 6 中使用的一系列用户界面技术总称。它是从Qt 5中引入并扩展到Qt 6版本。Qt Quick 自身是几个技术的集合:
- QML - 用户界面标记语言
- JavaScript - 动态脚本语言
- Qt C++ - 高可移植性的C++ 增强扩展库

香,Qt C++包含在这一系列教程中,打算在后面单独一章讲。本教程涉及使用Qt开发应用的各个方面。聚焦于Qt Quick技术,也描述了使用C++ 编写后端和为Qt Quick编写扩展的必要信息。但我觉得你可能没仔细看QtQuick到底是个什么东西,在第二章:初识Qt中,对于QtQuick做了一个介绍:
Qt Quick 是在Qt 6 中使用的一系列用户界面技术总称。它是从Qt 5中引入并扩展到Qt 6版本。Qt Quick 自身是几个技术的集合:
- QML - 用户界面标记语言
- JavaScript - 动态脚本语言
- Qt C++ - 高可移植性的C++ 增强扩展库

我学C++和JS有严格的边界,我很反感C++混合JS编程。
我学C++和JS有严格的边界,我很反感C++混合JS编程。
个人喜好与工作需要还是要分开的,QtQuick有在特定业务需求场景下的优势,相对于Microsoft的MFC框架,其在界面与逻辑分离,前后端分离,分工开发方面,优势是明显的,在不降低运行效率的前提下,提升了开发效率。况且,评价一个事物的一般的逻辑是:先学会怎么用,再评价好不好用。
大神~
不敢当,是同学
https://github.com/cwc1987/QmlBook-In-Chinese 这个是Qt5的,感觉它俩的内容应该有很多可以复用的,建议楼主也搞一个github项目整,能拉动社区一起贡献起来。
Popular Events
More

 中文
中文 








最近在项目中要用到桌面开发,正好看到官方最新版本的Qt QML Book,原理讲得很透,个人感觉比Qt 文档更适合拿来‘由浅入深’(Qt文档更适合当成‘辞典’来查阅,不适合当教程)。我打算将官方的文档翻成中文。不是机翻 ,也算做个笔记,里面有点自己的理解。有人想学Qt吗?可以做个伴,一起交流一下。论坛编辑器不太习惯,以下是我的blog,有兴趣的可以去瞅瞅

第一章:前言
第二章:初识Qt
第三章:正式开始
第四章:集成开发环境
第五章:快速入门
第六章:Fluid元素
第七章:QtQuick控件
第八章:模型视图
第九间:画布
第十章:形状
第十一章:特效(还未完更,先占个位)
第十二章:多媒体(还未完更,先占个位)
第十三章:网络
第十四章:存储
第十五章:动态QML
第十六章:Javascript
第十七章:Qt C++
第十八章:扩展QML
番外篇:Qml与C++ 的集成
番外篇:Qt Quick开发环境搭建
番外篇:在Qt Quick中使用插件/库文件
持续更新中。由于时间仓促,疏漏甚至错误之处在所难免,欢迎指正、交流,吐槽。一起来耍呀!